Nejzákladnější dva způsoby zápisu barvy v HTML je buď jeho pojmenování v angličtině (např. red – červená), nebo pomocí přesného RGB „kódu“ (#FF0000 – červená). Barvy se elegantně mohou definovat pomocí kaskádových stylů, neboli tzv. CSS.V html se barva pozadí zapisuje přímo do těla body pomocí atributu bgcolor, jeho hodnota může být barva např. red, green, blue, nebo hexakód např. #336699. Nebo pomocí hexakódu.V dokumentu aplikace Word můžete změnit barvu textu. Vyberte text, který chcete změnit. Na kartě Domů klikněte ve skupině Písmo na šipku u tlačítka Barva písma a pak vyberte barvu.
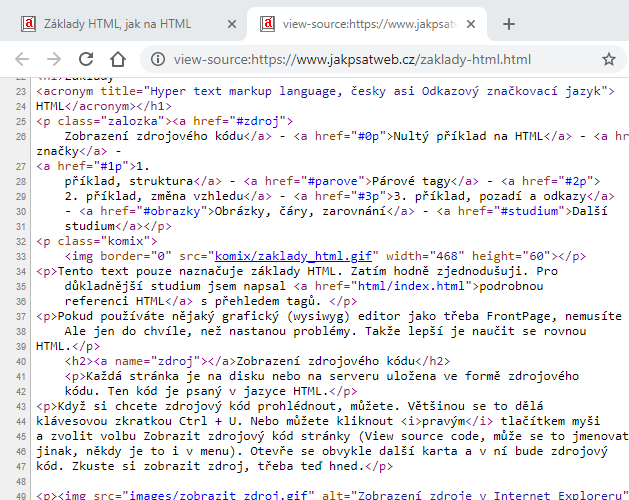
Jak vložit obrázek do HTML : Obrázky vložíme pomocí nepárového tagu <img /> (image – obrázek). Setkáváme se s dalším tagem, který vyžaduje atributy (již jsme jimi dříve specifikovali např. jazyk lang v elementu <html> nebo kódování v <meta> ).
Jak změnit barvu stránky
Změna barvy pozadí
Přejděte na Návrh > Barva stránky. Zvolte požadovanou barvu. Pokud požadovanou barvu nevidíte, vyberte Další barvy a pak vyberte barvu z některé z možností v poli Barva .
Jak změnit barvu webové stránky : Upravit.
- Na počítači otevřete web ve Webech Google .
- Po vytvoření vlastního motivu klikněte na panelu vpravo na Motivy.
- V sekci Vlastní vyberte motiv.
- Vpravo nahoře vyberte ikonu možností Upravit.
- V sekci Mezery zaškrtněte políčko Zobrazit rámec.
- Vyberte barvu rámce.
Vyberte Start > Nastavení > Přizpůsobení > Barvy, a pak si zvolte vlastní barvu nebo nechte Windows vybrat barvu motivu z pozadí.
Pokud používáte vlastní motiv
- Vpravo klikněte na Motivy.
- V sekci Vlastní najděte motiv, který chcete upravit.
- Vpravo nahoře vyberte ikonu možností Upravit.
- KLikněte na Text.
- Vyberte styl textu, který chcete upravit, a změňte písmo a formátování.
- Pokud chcete změny publikovat, vpravo nahoře klikněte na Publikovat.
Jak zmenit barvu textu v CSS
Pro změnu barvy písma např. na červenou se používá styl color:barva . Barva může být zadávána v anglickém jazyce ( white, green, yellow, atd.) nebo lze použít hexa kód barvy ( #70ca32, #CCC125, #000000, atd.)Přesné velikosti písma lze dosáhnout pouze pomocí CSS. Kromě přímého nastavení stupně písma se může použít relativní zápis +-, např. size="+1" znamená zvětšení písma o jeden stupeň. V praxi doporučuji <font size="…"> vůbec nepoužívat a velikost písma definovat pomocí CSS stylu font-size.V jazyce HTML lze nastavit motiv pozadí celého HTML dokumentu pomocí atributu BACKGROUND u návěští <BODY>. Tomuto atributu je přiřazena URL adresa grafiky, ze které je pak poskládán podklad stránky tak, že těsně na jeden obrázek navazuje další.
HTML Obrázky
Pro vložení obrázku na stránku se používá tag <img> ve spojení s atributem src, jehož hodnotou je URL obrázku – tedy adresa umístění obrázku. Dále se používá atribut alt pro zobrazení alternativního textu v případě, že obrázek nelze zobrazit. Doporučujeme používat tyto formáty: . gif, .
Jak zmenit barvu pozadi : Vyberte Start > Nastavení > Přizpůsobení > Barvy, a pak si zvolte vlastní barvu nebo nechte Windows vybrat barvu motivu z pozadí.
Jak změnit motiv : Stahování a odstraňování motivů Chrome
- V počítači spusťte Chrome.
- Vpravo nahoře klikněte na ikonu možností Nastavení.
- V sekci Vzhled klikněte na Motivy.
- Kliknutím na miniaturu motivu můžete zobrazit náhled.
- Až najdete motiv, který se vám bude líbit, klikněte na tlačítko Přidat do Chromu.
Jak změnit pozadí
Změna obrázku pozadí plochy
- Vyberte Start > Nastavení > Přizpůsobení > pozadí.
- V seznamu vedle možnosti Přizpůsobit pozadí vyberte Obrázek, Plná barva, Prezentace nebo Windows Spotlight (pokud chcete každý den vidět nový obrázek z celého světa).
Výběr tapety na pozadí
- Klikněte pravým tlačítkem na plochu.
- Vyberte Nastavit tapetu a styl.
- Vyberte Tapeta.
- Vyberte obrázek, který chcete nastavit jako tapetu. Také můžete nastavit, aby se tapeta každý den měnila nebo obnovovala. Pokud chcete vybrat tapetu se světlým nebo tmavým motivem, vyberte Záře.
Vyberte Start > Nastavení > Přizpůsobení. V okně náhledu můžete na první pohled vidět, jak vypadají změny, které právě děláte. V části Přizpůsobení pozadí můžete vybrat obrázek, plnou barvu nebo prezentaci obrázků, které vytvoříte.
V čem editovat HTML : Strukturní editory
Zástupci strukturních editorů jsou například HomeSite, Notepad++, Brackets, české EasyPad a PSPad. Já jsem dlouho používal nejjednodušší editor Poznámkový blok, neboli Notepad (ten samozřejmě žádné zadávání tagů nepodporuje). Nyní je mým favoritem program Notepad++, který doporučuji.