Když studuješ kurz HTML a CSS, vystačíš si i textový editor. Notepad. Pro to, abys byl efektivní, však budeš určitě používat buď pro programování vytvořené editory kódu nebo IDE. V tomto článku ti vysvětlíme, co jsou IDE a editory kódu a v čem se liší.Kaskádový styl připojíte do dokumentu v zásadě třemi způsoby:
- přímo k prvku, který chci ostylovat: <p style="color: green;">Tento odstavec je zelený.</p>
- zápisem v hlavičce HTML dokumentu pomocí elementu style : <style> p { color: green; } </style>
- připojením externího souboru s pravidly CSS (viz dále).
Kaskádové styly (v anglickém originále Cascading Style Sheets se zkratkou CSS) je v informatice jazyk pro popis způsobu zobrazení elementů na stránkách napsaných v jazycích HTML, XHTML nebo XML. Jazyk byl navržen standardizační organizací W3C, autorem prvotního návrhu byl Håkon Wium Lie. Byly vydány CSS1, CSS2 a CSS3.
Co je to HTML a CSS : Více napoví obrázek. Zjednodušeně – HTML je kostra, CSS je vzhled a Javascript se stará o pohyb/dynamiku na webu. V dnešní době se bez této trojice neobejdou žádné webové stránky a jedna již těžko může kvalitně fungovat bez druhé.
Jak pridat CSS do HTML
Druhou variantou je vložení CSS do hlavičky webu: <style type=“text/css“> Kód stylování </style>. Zdaleka nejelegantnější je ovšem vytvoření externího souboru. V tomto případě je nutné do HTML dokumentu vložit odkaz na soubor: <link rel=“stylesheet“ ref=“soubor. css“ type=“text/css“>.
Co je padding v CSS : Odsazení obsahu od okraje boxu (padding)
Nechceme-li, aby byl obsah boxu namáčknutý přímo na okraj (nebo rámeček) boxu, musíme přidat odsazení. Odsazení obsahu boxu od jeho okraje se provádí vlastností padding. Padding tedy nastavuje odsazení obsahu od okraje boxu směrem dovnitř boxu.
right – Zarovná text napravo. center – Vycentruje text. justify – Zarovná text do bloku. Tuto hodnotu je vhodné používat pouze v případě, že je element s textem dostatečně široký, jinak dochází ke vzniku neúhledných mezer.
CSS ID Vám umožňuje přiřadit jedinečný identifikátor do HTML prvku. To vám umožňuje definovat styl, který může být užíván pouze pokud má prvek přiděleno ID.
Kam psát HTML
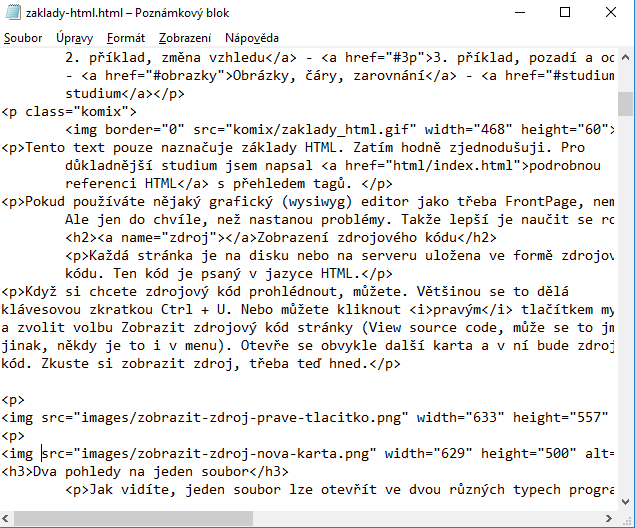
HTML stránka je obyčejný prázdný soubor, do kterého píšeme prostý text, tedy text bez formátování. Pro psaní HTML stránek nepoužíváme Word a podobné programy, ale stáhneme si programátorský editor jako je např. VisualStudio Code.Vytvoření souboru HTML
Otevřete Poznámkový blok nebo jakýkoli editor prostého textu. V nabídce Soubor zvolte Nový. V nabídce Soubor zvolte Uložit a uložte soubor jako c:\webová stránka\First. htm.Značka, která ohraničuje určitý kus textu a používá se v případech, kdy potřebujeme, aby část textu zobrazovala jinak, než ostatní text.
Pomocí CSS 3 vlastnosti margin nastavujeme okraj elementu, tedy vzdálenost mezi rámečkem a okolím elementu. Margin je spolu s vlastnostmi border a padding součástí tzv. box modelu (občas překládáno jako "krabičkový model"). Box model znázorňuje pozici těchto 3 vlastností okolo obsahu HTML elementu.
Jak vložit text do HTML : V HTML by měl být souvislý text ale ideálně rozdělen do odstavců, které označujeme tagem <p> (jako anglicky paragraph). Tag <p> je párový a obaluje text, který má uvnitř odstavce být. Před text tedy píšeme tag <p> , za textem odstavec uzavřeme tagem </p> .
Jak se zapisuje třída v CSS a v HTML : Třída se zapisuje naprosto stejně jako obyčejný tag, abychom ji ale od tagu odlišili, vložíme před ní tečku. Tímto jsme si vytvořili třídu mojetrida. Tag (element, prvek stránky) zařadíme do tého třídy pomocí výmluvného paramatru class. Tečka není součástí názvu třídy, takže do class ji už nepřidávejte.
Co to je HTML kód
HTML (Hyper Text Markup Language) je zkratka pro hypertextový značkovací jazyk, který se používá k vytváření obsahu webové stránky.
Soubor nyní do naší složky uložíme pomocí menu Soubor -> Uložit nebo pomocí klávesové zkratky Ctrl + S .Strukturní editory
Zástupci strukturních editorů jsou například HomeSite, Notepad++, Brackets, české EasyPad a PSPad. Já jsem dlouho používal nejjednodušší editor Poznámkový blok, neboli Notepad (ten samozřejmě žádné zadávání tagů nepodporuje). Nyní je mým favoritem program Notepad++, který doporučuji.
Co dělá div : HTML tag div se používá pro vytvoření oddílu (sekce). Oddílů lze na stránce vytvořit libovolný počet a každý může mít jiné vlastnosti.