
Webové aplikace fungují tak, že se klient zeptá serveru na určitý dokument. Na serveru ale běží program, který dokáže vygenerovat do stránky to, co uživatel požaduje. Stránka tedy na serveru již neleží, ale je dynamicky vytvářena podle toho, co uživatel chce.WWW umožňuje přenos hypertextových souborů=webových stránek. Funguje na principu klient/server. To znamená: dokumenty jsou uloženy na serverech, ostatní počítače (třeba ten váš) posílají serverům požadavky na dokumenty=stránky, a servery jim vyžádané stránky posílají zpět.Web je shlukem webových stránek s různými tématy nacházejících se na určitých adresách URL. Webová stránka je částí webu, která zahrnuje obsah jako text, obrázky, videa, odkazy na další relevantní webové stránky atd. K přístupu na web se používá doménová adresa. Lze k ní přistupovat přes přímou adresu URL nebo web.
Jak vytvořit webovou aplikaci : Vytvoření webové aplikace pro Access ze šablony
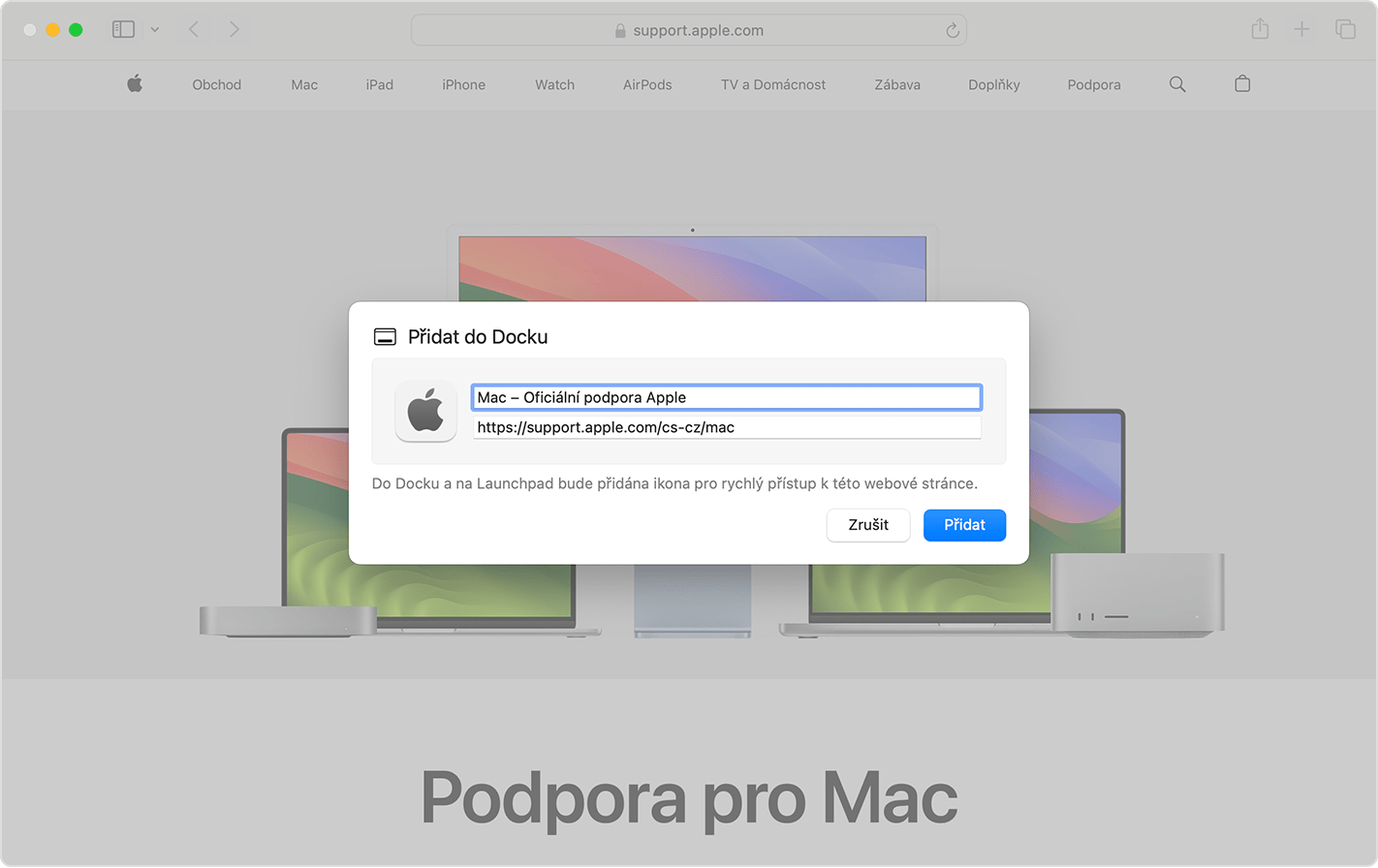
- Otevřete Access a vyberte šablonu webové aplikace. (Šablony webových aplikací mají na pozadí obrázek zeměkoule.)
- Zadejte název nové aplikace.
- V seznamu vyberte jeho umístění. (Nebo zadejte SharePoint adresu URL neboMicrosoft 365 adresu URL.)
- Pak vyberte Vytvořit.
Jaký je rozdíl mezi webovou stránkou a webovou aplikaci
Rozdíl mezi webem a webovou aplikací pak spočívá v míře interaktivity. Prioritním smyslem webových stránek je propagace firmy (prezentační stránky), služeb nebo předávání informací (zpravodajské weby). Zaměřují se tedy spíše na statický obsah. Webové aplikace se oproti tomu zaměřují více na interaktivitu.
Jak funguje aplikace : Aplikace často pracují s GPS modulem telefonu, stahují data ze vzdálených serverů a dávají pokyny senzorům zabudovaných v mobilu. Bude aplikace fungovat například pro všechny verze iOS zařízení Ano, mobilní aplikace jsou vyvíjeny pro všechny verze iPhonů a iPadů. Vždy testujeme na všech podporovaných zařízeních.
Webová stránka je v informatice označení pro soubor dat zobrazovaný uživateli webovým prohlížečem. Webové stránky jsou součástí celosvětového WWW (laicky označovaného jako internet, i když WWW je jen jedna ze služeb dostupných na internetu) ve formě hypertextu.
Rozdíl mezi webem a webovou aplikací pak spočívá v míře interaktivity. Prioritním smyslem webových stránek je propagace firmy (prezentační stránky), služeb nebo předávání informací (zpravodajské weby). Zaměřují se tedy spíše na statický obsah. Webové aplikace se oproti tomu zaměřují více na interaktivitu.
Co nesmí chybět na webových stránkách
Co nesmí chybět na vstupní stránce webu, aby prodávala
- Meta název, popisek a URL adresa.
- Přesvědčivé nadpisy.
- Dominantní magnet na zákazníky.
- Používejte odrážky.
- Výzva k akci.
- Webový formulář
- Budujte důvěru.
- Vypíchněte přínosy nebo zajímavé funkce.
Porovnání cen za vývoj mobilní aplikace
| Porovnání doby a ceny vývoje u mobilních aplikací | ||
|---|---|---|
| cena vývoje | doba vývoje | |
| malá aplikace | 216 000–312 000 Kč | 3–4 měsíce |
| střední aplikace | 360 000–720 000 Kč | 4–6 měsíců |
| komplexní projekt | 780 000 Kč a více | 6 měsíců a více |
Webová aplikace je souhrnné označení pro software zprostředkovaný internetovým prohlížečem. Na rozdíl od desktopového softwaru ho nemusíte instalovat, stačí, když do prohlížeče (Opera, Google Chrome, Safari) zadáte požadovanou adresu – nezabírají tak žádné místo na disku počítače.
A to je Zend Framework a Nette Framework. Ať už zvolíte kterýkoliv, neuděláte chybu. Vůbec nejlepší je naučit se frameworky oba. A jelikož o Zend Frameworku toho bylo napsáno už velmi mnoho, pokusím se vyjmenovat, v čem je Nette Framework lepší.
Co to je webová aplikace : Webová aplikace v softwarovém inženýrství je aplikace poskytovaná uživatelům z webového serveru přes počítačovou síť Internet, nebo její vnitropodnikovou obdobu (intranet). Webové aplikace jsou populární především pro všudypřítomnost webového prohlížeče jako klienta.
Jak přidat aplikací : Opětovná instalace nebo aktivace aplikací
- V telefonu či tabletu Android otevřete Obchod Google Play .
- Vpravo klepněte na ikonu profilu.
- Klepněte na Spravovat aplikace a zařízení Spravovat.
- Vyberte aplikace, které chcete nainstalovat nebo aktivovat.
- Klepněte na Nainstalovat nebo Aktivovat.
Jaký je rozdíl mezi webovou stránkou a webovou aplikací
Rozdíl mezi webem a webovou aplikací pak spočívá v míře interaktivity. Prioritním smyslem webových stránek je propagace firmy (prezentační stránky), služeb nebo předávání informací (zpravodajské weby). Zaměřují se tedy spíše na statický obsah. Webové aplikace se oproti tomu zaměřují více na interaktivitu.
Programy pro tvorbu webu
- Ihned ke stažení −30 % WebSite X5 Pro.
- Ihned ke stažení −20 % WebSite X5 Evo.
- −5 % Visual Studio 2022 Professional.
- −5 % Snagit 2024.
- −5 % Camtasia Studio 2023.
- HTMLPad 2022. 1 660 Kč
- −7 % Visual Studio 2022 s MSDN, licence včetně podpory SA.
- −7 % Visual Studio 2022 s MSDN, podpora SA.
Návštěvnost webu: 7 možností, jak ji zdarma zvýšit
- Tvořte zajímavý obsah.
- Vyhrajte si s titulky a meta popisky.
- Optimalizujte, ale klíčová slova používejte s citem.
- Sdílejte obsah na sociálních sítích.
- Zapojte se do diskuzí
- Získávejte zpětné odkazy.
- Budujte databázi e-mailů
Co musí mít firma na webových stránkách : Jaké údaje musí mít podnikatel nebo firma na svém webu
- Jméno nebo název firmy.
- Místo podnikání nebo sídlo firmy.
- Identifikační číslo.
- Podnikatelé zapsaní v obchodním rejstříku musí uvést údaj o tomto zápisu včetně spisové značky.